This is a project exercise from freeCodeCamp to get the certification to Responsive Web Design, Build a Personal Portfolio Webpage. This page all so will serve as a hub for all my FCC projects.

I'm using scroll snap to create a slider with a customized scroll, mix blend mode to create a text cutout effect, and clip path to draw the hero background and the mask in the photos.

I'm using scroll snap to create a slider with a customized scroll, mix blend mode to create a text cutout effect, and clip path to draw the hero background and the mask in the photos.

Here I made animations using CSS and SVG, also made a modal mechanic based on the anchor element and CSS, and a header with a menu accessible by the TAB key with CSS and HTML only.

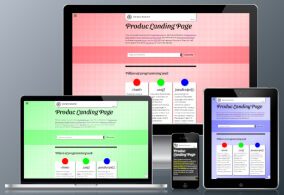
Here I explored some HTML5 form validations allied with CSS pseudo-classes to make some interactions and used the custom properties to change the layout of the form between the responsive breakpoints.

In this exercise is set the base concepts for all next exercises. Here I started to use the power of the custom properties and allied to my previous experience I develop a better and cleaner responsive code.